前回は、プロジェクト作成時に自動生成されたファイルをざっくり解説しました。
今回は画像を交えて、iOSアプリのレイアウト作成を解説します。
基本中の基本である、UIパーツを設置していきましょう!
UIパーツとは
iOSでは、レイアウトの各要素を「UIパーツ」と呼びます。
お仕事の現場によって「パーツ」「レイアウトパーツ」「コンポーネント」など様々な呼び方があります。
今回の記事では「UIパーツ」という呼び方で統一します。
前提
- MacOS Mojave 10.14.6
- Xcode 11.2.1
※使用されるXcodeのバージョンによっては、表示される場所が異なる場合があります。
レイアウトにボタンを設置する
storyboardを選択する
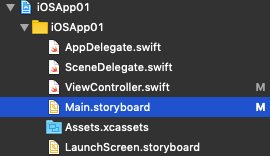
画面の左側にある Navigator の Main.storyboard を選択します。
※画像のように「M」という文字が無い場合でも問題ないので、大丈夫ですよ!
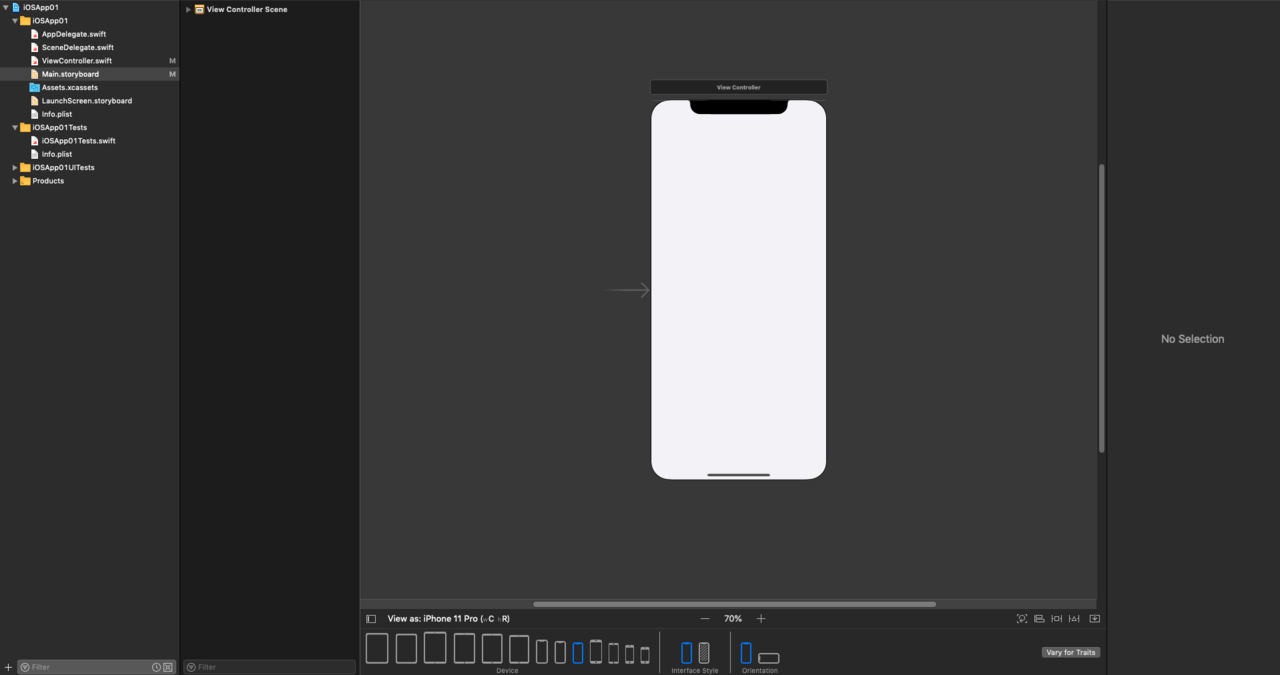
すると下の画像のようにiOS端末の画面が表示されると思います。
配置するViewを選択する
レイアウトは「入れ子構造(階層式)」になっています。
一番上のそうであるViewを選択してみましょう。
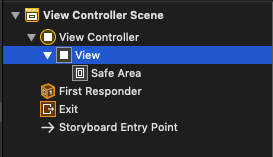
「▶︎」を選択すると、プルダウンメニューのようにレイアウトの要素が表示されていきます。
以下の順で選択してください。
- View Controller Scene
- View Controller
- View
すると、Safe Areaという要素があると思います。
iPhoneXなど切り欠け画面の際に、レイアウトが見切れず表示される領域のこと。
切り欠け端末に対応するアプリを開発する場合、このSafe Areaに注意しなければならない。
今回は View を選択しておいて下さい。
UIパーツを選択する
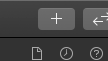
画面右上に「+」ボタンがあるので、それを選択します。
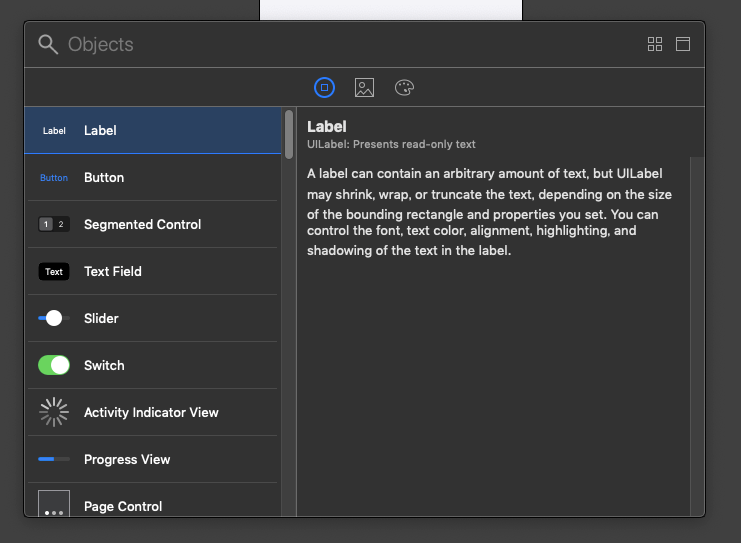
すると、UIパーツを選択できる「Library」画面が表示されます。
UIパーツを設置する
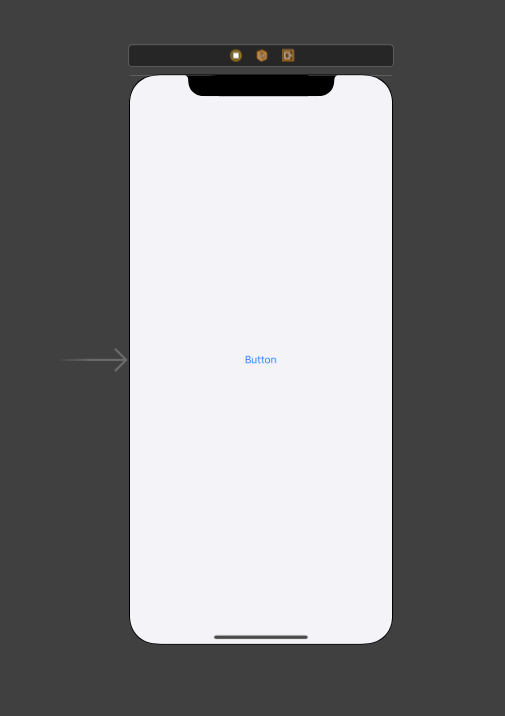
「Library」画面で「Button」を、iOS端末の画面上にドラッグ&ドロップします。
すると設置完了です!
設置する際に青色点線が表示されますが、それは画面上の中心線です。
中心に配置したい場合などに活用しましょう!
まとめ
今回はボタンのみを設置しました。
この手順は、テキストや画像など他のUIパーツを設置する際にも応用できます。
どんどん繰り返し活用して手順を覚えていきましょう!
たった2日でマスターできるiPhoneアプリ開発集中講座
全くアプリ開発に馴染みがない人でも分かりやすい一冊です。iOSとは何か?というところから丁寧に教えてくれます!