前回の記事「HTML基礎」は以下です。こちらをご覧いただけると、より理解しやすくなると思います!
図解を多用しているので、個人的にもオススメです✌️

さて、この記事では、CSSの触り部分を学んでいきます!
しかし、私自身けっこう端折って記載している部分もあるので不明点があるかもしれません。
そういった場合はお気軽にお問い合わせください!
CSSとは?
『Cascading Style Sheets(カスケーティング スタイルシート)』の略称です。
CSSは、HTMLで構成されたWebサイトを、どのように表現するか指定をする言語です。
「スタイルシート」とある通り、見栄えを担います。
「どのように表現するか」を言い換えると「HTML(Webサイト)を使いやすくするためにどうするか」を指定する事ができます。
ちなみに、「カスケーティング」は直訳すると「段々になった滝の連なり」を意味します。
数珠つなぎのように、連鎖的に影響していくことを意味しています。
どういうことなのか、それは実習で実際に体験してもらった方が早いと思います!
後ほど、実際に書いてもらうときに詳しく解説しますね。
CSSの基本的な考え方
CSSは、見栄えを良くすることができる言語です。
HTMLに書かれている「何」を「どうする」のかを指定するのが最も基本的な考え方です。
そこで指定する際に必要になるのが、HTMLの「タグ」。
HTMLの学習でも触れましたが、「構造を記述することができる言語がHTML」でした。
CSSで「aタグを赤文字にするよ!」のように指定する際に使うため、
HTMLにタグが必要である理由が理解できたと思います。
HTMLとCSSの関係は密であることがわかります。
CSSの基本構文
「構文」とは、実際にコードを書く際に使うルールのことです。
この構文と異なる書き方をすると、正常に動作しない場合があるので注意しましょう。
さて、CSSは「ルールベースの言語」とも呼ばれることもあり、構文は単純です!
HTMLの「特定の要素」か「グループ」に適用するスタイリング(見栄え)を定義します。
以下は、その例です。
|
1 2 3 4 |
h1 { color: red; font-size: 4em; } |
CSSの基本構文の解説
大きく分けて以下の3つです。
- セレクタ(タグのこと)から書き始める
- 波カッコの中に、設定値を記述する
- 設定値は「プロパティ」と「プロパティ値」のペアで宣言する(以下は例)。
- プロパティ:ここでいう「color」のこと
- プロパティ値:ここでいう「red」のこと
設定値の最後には「 ; 」をつけるのを忘れないように気をつけましょう!
実際に書いてみよう!
はい、恒例の「習うより慣れろ」のコーナーです。

一度にたくさん言わないでくれ…😭
大丈夫!
全てを理解しようとせず、1つ1つ読み解いていきましょう!
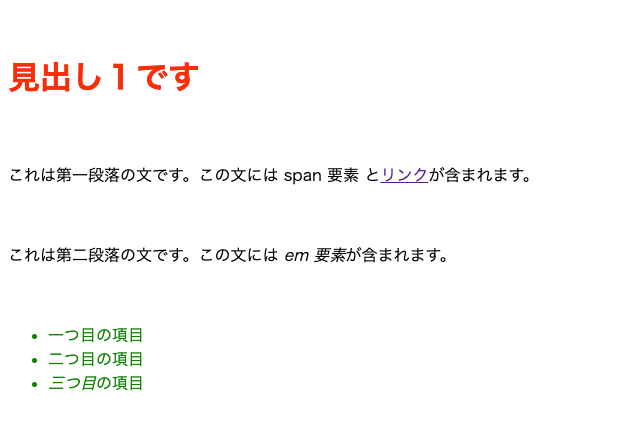
以下のような感じのサイトを作っていきます。
以下は、手順です。
- フォルダを新規作成します(「learning_css」など適当な名前で結構です)
- HTMLとCSSファイルを作成します。(ファイル名は「index.html」と「styles.css」です。)
- 新規作成したフォルダに、2つのファイルを格納します。
- 以下の内容を記述し、保存します。
- index.htmlを開いてみましょう!
以下は、HTMLの内容です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!doctype html> <html lang="ja"> <head> <!--以下で、CSSファイルと紐付ける--> <link rel="stylesheet" href="styles.css"> <meta charset="utf-8"> <title>CSS 入門</title> </head> <body> <h1>見出し1です</h1> <p>これは第一段落の文です。この文には <span>span 要素</span>と<a href="http://yahoo.co.jp">リンク</a>が含まれます。</p> <p>これは第二段落の文です。この文には <em>em 要素</em>が含まれます。</p> <ul> <li>一つ目の項目</li> <li>二つ目の項目</li> <li><em>三つ目</em>の項目</li> </ul> </body> </html> |
以下は、CSSの内容です。
|
1 2 3 4 5 6 7 8 9 |
/* h1タグの文字を赤くする */ h1 { color: red; } /* 複数の要素にも指定することが可能 */ p, li { color: green; } |
構造の解説
先ほどの内容を軽く解説します。
linkタグについて
HTMLファイルの head タグに記載した「link」タグについて見ていきましょう。
<link rel="stylesheet" href="styles.css">
- rel属性:CSSを使うことを伝える
- href属性:CSSのある場所を伝える
href属性のファイル名が異なると、うまく読み取れず、反映されません。ご注意ください!
複数の要素にスタイリングする
上記を見て分かるとおり、「p, li」のようにカンマで複数の要素に対して指定することが可能です。
クラスを使う
これまで、HTMLのタグに対してスタイル指定を行ってきました。
しかし、一般的なWebサイトを作る際に、繰り返し使うHTMLタグに対してスタイリングしていると、おかしなことになってしまいます。
「ある特定の要素に、この指定をしたい」というときにはどうするのでしょうか。
そこで、「クラス」という概念が登場します。
HTMLの要素にクラスを追加し、それに対して焦点を当てて指定する方法があります。
|
1 2 3 4 5 6 |
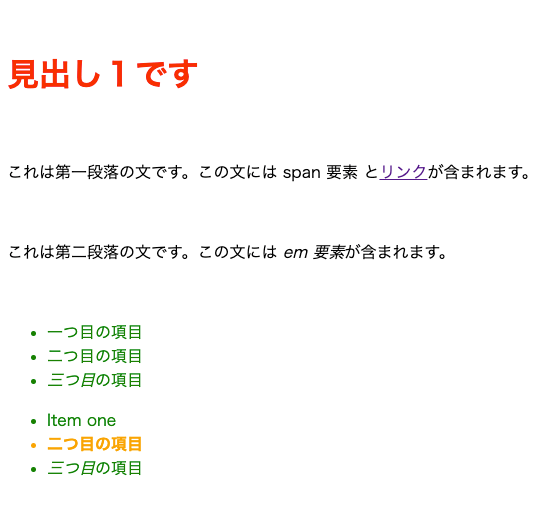
<ul> <li>Item one</li> <!--クラスは以下のように記載する--> <li class="special">二つ目の項目</li> <li><em>三つ目</em>の項目</li> </ul> |
CSSでは、「ピリオド(.)」から書き始めることで、クラスを指定することができます。
|
1 2 3 4 |
.special { color: orange; font-weight: bold; } |
実際に、先ほどのHTMLとCSSファイルに追加してみましょう。
以下の添付画像は、イメージです。
課題
CSSを使って、以下の問題に挑戦してみましょう!
- spanタグにも、同じ special の指定を反映させてください。
- 任意のクラスをh1タグに追加し、CSSで赤文字指定してください。
この他にもたくさんの方法があります。
…が、一旦さわりとしてはここまでにしておきましょう。
ヤベーCSSたち
最後に、CSSを使った凄いサイトがあるので、ご紹介します。
ここまでのレベルに到達しなくてもいいですが、、、CSSでこういうこともできるんだ!ということを知ると面白いかも知れません。
yui540
個人的に尊敬している方を紹介します。
「yui540」という方です。現在pixivで働いている方です。
彼がまだ学生だった頃から、界隈ではとても注目されています。
以下は、彼のポートフォリトサイトですが、アニメーションが凄いです。
Evolution of the web
以下のサイトは、HTMLとCSSのみで作成されているそうです。
Webブラウザの年表を表現していますね。
というか、もう、何がなんだか分からん。職人レベル。
British Museum
以下のサイトも、HTMLとCSSのみで作成されています。
ロンドンにある「大英博物館」という世界最大の博物館にある収蔵品の紹介サイトのようですね。
CSSを使って3D表現できるのは知らなかった……。
次に学習すべき事
今回は、CSSの入門の入門程度に体験しました。
これで、HTMLと組み合わせて、あなた好みのWebサイトを作ってみてください!
以下は、課題です。
●CSSのプロパティを1つでも多く使って試す(覚えなくて問題なし!)
→実際に自分が作ってみたいサイトのイメージを出しておき、どうやれば作れるか自分で検索してみましょう!
検索する力も大切な要素です。
●使ったCSSのプロパティをメモしておきましょう。
→好きなエディタを使って、自分だけのメモを作成しましょう。
勉強したことが蓄積していく楽しさを味わえます!
さいごに
お疲れさまでした。
一度に全てを理解しようとせず、何度も読み返したり、自分で検索して、少しずつ理解していきましょう。
誰とも競う必要はないので、自分のペースを大切にしてください。
Slackというコミュニケーションツールを使って、初学者向けのコミュニティを運営しています!
気になる方は、お気軽に お問い合わせ からご連絡ください。
次にオススメ
次は、Javascriptという言語を使って、Webサイトに動きを加えていきます。
乞うご期待!
Javascriptは、正真正銘のプログラミング言語です。
基本的な概念から入っていきますので、気を楽にして進めていきましょう!
参考文献
MDN CSS入門サイト