先日、未経験の方にHTMLを教える機会がありました。
そこで作成したカリキュラムを再編成し、体験版として公開したいと思います。
この記事1つで、HTMLの触り部分は網羅できると思います。
しかし、端折って記載している部分もあるので不明点があるかもしれません。
そういった場合はお気軽にお問い合わせください!
HTMLとは?
『Hyper Text Markup Language』の略称です。
直訳すると「すげー、テキスト、マークアップする、言語」という意味です。
ざっくりいうと、HTMLは、「すげぇマークアップ言語」です。

こいつ何言ってんだ……?
疑問符が浮かんでても大丈夫です!
一旦次に進みましょう。
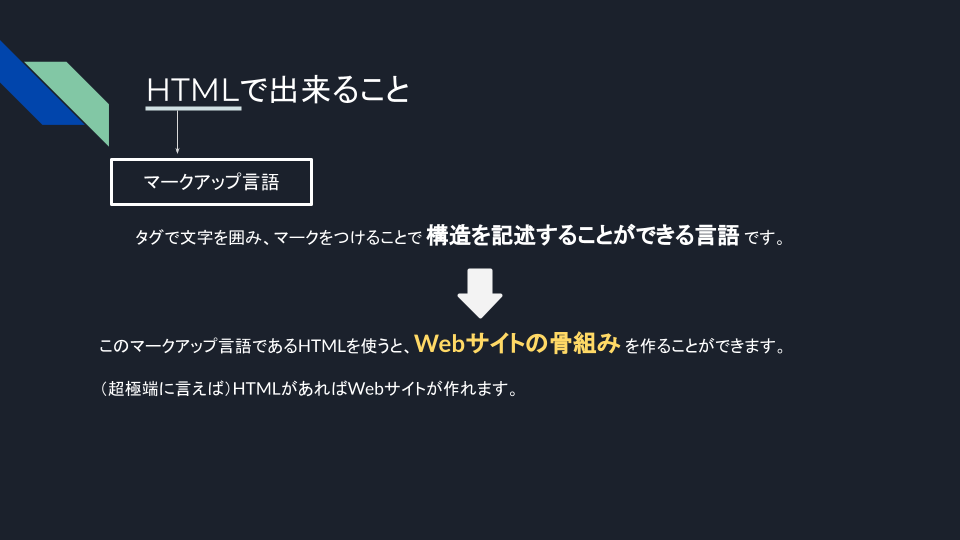
マークアップ言語とは?
HTMLは、マークアップ言語である事がわかりました。
では次に、マークアップ言語とは何か理解しましょう。
マークアップ言語とは、「タグで文字を囲み、マーク(印)をつけることで構造を記述する事ができる言語のこと」です。
この「構造を記述する事」はとても重要です。
コンピュータ(スマホやPC)が理解するために必要だからです。
構造を記述する事の具体例
次は、構造を記述することによって、コンピュータが出来ることについて説明します。
以下は普通のテキストです。
この状態だと、PCは単なる文字列として認識している、つまり、そのまま表示されます。
|
1 |
私は、リンゴが好きです。 |
ただ、このままだと「何をどうするのか」コンピュータは理解できません。
そこで、タグをつけてコンピュータに構造を伝えるようにします。
|
1 |
<太字>私<太字>は、<赤色>リンゴ<赤色>が<太字>好き<太字>です。 |
こうすると、コンピュータは「私の部分が太文字だね、りんごの部分は赤色かぁ、フムフム…」と書かれている内容を理解して処理を進めます。
繰り返しになりますが、『構造を記述すること=タグを書くこと』は、コンピュータに伝達するために必要なものです。
【読み飛ばしOK】 HTMLはプログラミング言語じゃない?
中休憩がてら、少し余談を。
IT業界隈では、たびたび「HTML(マークアップ言語)はプログラミングではない!」と論争が起きています。
その理由は、マークアップ言語だからです。印をつけるだけだからです。
正直、誰でも出来ちゃいます。
プログラミングと言えるほどのことは出来ません。
HTMLをプログラミング言語と見るかどうかはさておき……。
私は実際に手を動かして手軽に試せるのがHTMLの魅力だと思っています。
初心者の方にとって、学習の入り口として最適な難易度・楽しさを含んだ言語だと考えています。
マイナスの情報を目にしても、自分が楽しいと思えることを進んで学習していきましょう💪
HTMLを実際に書いてみよう!
次は『習うより慣れろ』です。
実際に簡単なHTMLを書いてみましょう!
解説は後からするので、まずはHTMLがどういうものなのか見てみましょう。
準備編
準備として以下の2つを行います。
- エディタの準備
- 拡張子の設定
エディタの準備
HTMLを書く前に、書くためのツールが必要です。
Windowsなら「メモ帳」が有名ですね(使うことある人なら知ってるハズ)。
このメモ帳のような、文章を編集するソフトを「エディタ」といいます。
僕のオススメは「VisualStudioCode(以降VSCode)」というエディタです。
インストール方法は以下をご参照ください。

英語表示から日本語にしたい場合は、以下をご参照ください。

今回は、メモ帳でもVSCodeでも、文章を修正できるソフトなら何でもOKです。
拡張子の設定
次に、拡張子を表示するように設定を変えましょう。
HTMLファイルを作成するには、拡張子の変更が必要です。
- Windows
- https://pc-karuma.net/windows-10-show-explorer-file-name-extension/
- Mac
- https://support.apple.com/ja-jp/guide/mac-help/mchlp2304/mac
拡張子については、実習が終わった後に詳しく解説します。
ファイル作成編
準備ができたら、ファイルを作成していきましょう!
〜Windowsの場合〜
デスクトップ画面で、右クリックをします。
そしてメニューから「新規作成▶︎テキスト ドキュメント」を選択します。
ファイルが作成されるので、「index.html」とファイル名を指定しましょう。
〜Macの場合〜
エディタで新規ファイルを作成し、「index.html」というファイル名で、デスクトップに保存しましょう。
※拡張子の表示設定をしていないと「index.html.txt」というファイルで保存されてしまいます。
つまり「index.html」という名称の「.txt」拡張子のファイルが作成されてしまうわけです。
注意しましょう!
ファイル修正編
では、実際にHTMLを書いていきましょう!
HTMLの内容は、以下の内容を参照してください。
修正する点は、「○」の部分です。
以下の指示に従って、実際に書いてみましょう!
- h1 タグには、自分の名前を入れてみましょう。
- h2 タグには、好きな食べ物やスポーツなど、何でもいいので入れてみましょう。
- p タグには、好きなものの理由を記入してみましょう。
- !–というタグには、自分の名前を入れましょう(この特殊な書き方は、コメントになります)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html> <head> <title>タイトル_自己紹介サイト</title> </head> <body> <!-- 以下は○○○○の自己紹介です --> <h1>○○○○の自己紹介サイト</h1> <h2>好きな○○○○は、○○○○です。</h2> <p>その理由は、○○○○○○○○だからです。オススメです!</p> </body> </html> |
動作確認編
お疲れさまでした。
今書いた内容では、私たち人間が読んでもパッとしないですよね。
しかし、これをWebブラウザで開いてみると、面白い事が起きます。
GoogleChromeやSafari、FirefoxなどのWebサイトを閲覧するために使用するソフトのことです。
ファイルをタブルクリックしてみましょう。
するとWebブラウザが起動し、開くはずです!
※開かない場合は、Webブラウザを起動した状態で、HTMLファイルをドラッグアンドドロップしてください。
ブラウザではなく、エディタが起動する場合は、きちんと拡張子の設定ができていない可能性があります。
テキストファイルで読み込まれていると考えられるので、拡張子設定の見直しを行いましょう。
HTMLの構造を理解しよう!
HTMLコーダーデビューおめでとうございます!🥳
次は、自分で書けるようになるための「理解を深める」ステップです。
先述のHTMLを見て、いくつか特徴がありますね。
- htmlの中に、head と body がある
- 入れ子構造になっている
- 「始まりのタグ」と「終わりのタグ」がある
- タグの種類によって表示のされ方も異なる
htmlの中に、head と body がある
HTMLの基本的な構造は、超ざっくりいうと「<html>」「<head>」「<body>」の3つです。
例のコードを見てわかる通り、「<html>」の中に「<head>」「<body>」が入っています。
「<head>」には、そのページの情報(ユーザは一般的に目にしない)を記載し、「<body>」内には実際にユーザが目にするページの構成や情報を記載します。
「<head>」について詳しく知りたい方は、以下の記事をご参照ください。
入れ子構造になっている
先ほどのように、「<html>」の中に「<head>」「<body>」が入っているような構造を「入れ子構造」といいます。
そもそも「入れ子」という言葉に馴染みがないと思いますが、何重にもなっている箱をイメージすれば良いと思います。
Aという大きな箱の中に、BとCという箱がある。Bの箱にはD、E、Fという小さい箱が入っており、Cには…
という風に順々に入れていく感じのイメージです。
それを、見やすくするために左側のタブ(余白)で表しており、階層分けされている事がわかると思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html> <head> <!-- ↓この下の余白のことを指してる --> <title>タイトル_自己紹介サイト</title> </head> <body> <!-- ↓この下の余白のことを指してる --> <h1>○○○○の自己紹介サイト</h1> <h2>好きな○○○○は、○○○○です。</h2> <p>その理由は、○○○○○○○○だからです。オススメです!</p> </body> </html> |
また、「入れ子」は「ネスト」とも呼ぶことがあります。
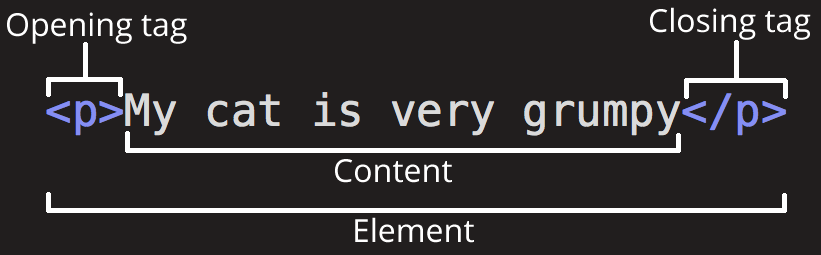
「始まりのタグ」と「終わりのタグ」がある
例のHTMLを見てわかる通り、始まりのタグと終わりのタグがあります。
終わりのタグには「/」が入ります。
引用:MDN公式
タグの種類によって表示のされ方も異なる
これに関しては今後の学習が必要ですが、いくつかご紹介しましょう。
<b>- フォントを太くする
<u>- アンダーラインを引く
<img>- 画像を表示する
上記以外にもたくさんのHTMLタグがあります。
それぞれのタグを利用して、作りたいサイトを作成していきます。
HTMLを開くまでの流れを理解しよう!
実際には内部でとても複雑な処理をしてHTMLを表示しています
……が、今回はざっくり理解します。
全体の流れを知る事で、今自分がやっていた内容を理解する目的です。
というか僕も内部処理まで詳しく知らないので、こういう流れなんだ〜と何となく理解できればOKです👌
拡張子について
開くまでの流れを理解する前に、「拡張子」について理解しておきましょう!
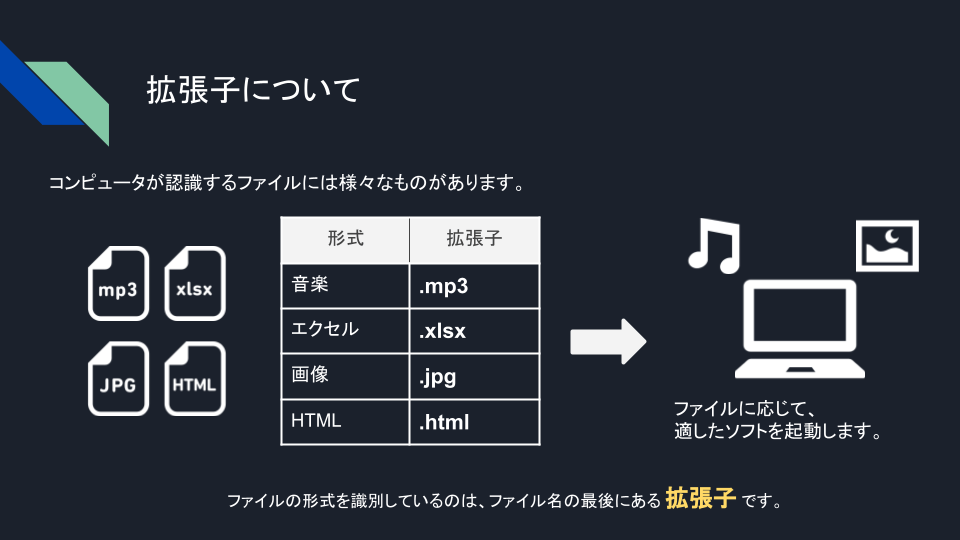
コンピュータが認識するファイルには、様々なものがあります。
一般的なテキスト、WordやExcel、PowerPoint、画像ファイルなどなど。
このようなファイルの形式を識別しているのは、ファイルの最後についている「拡張子」というものです。
Wordファイルなら「.docs」、普通のテキストファイルなら「.txt」、画像ファイルなら「.jpg」のように拡張子がついています。
手元のスマホやPCで確認してみてください。
(表示されていない場合は、設定で非表示になっています。調べて表示設定を変えてみてみましょう)
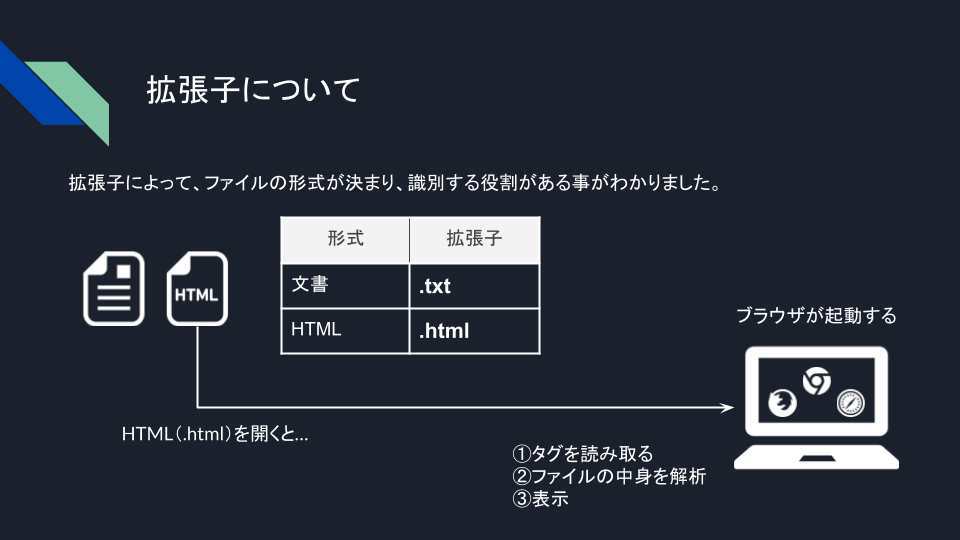
HTMLを開くまでの流れ
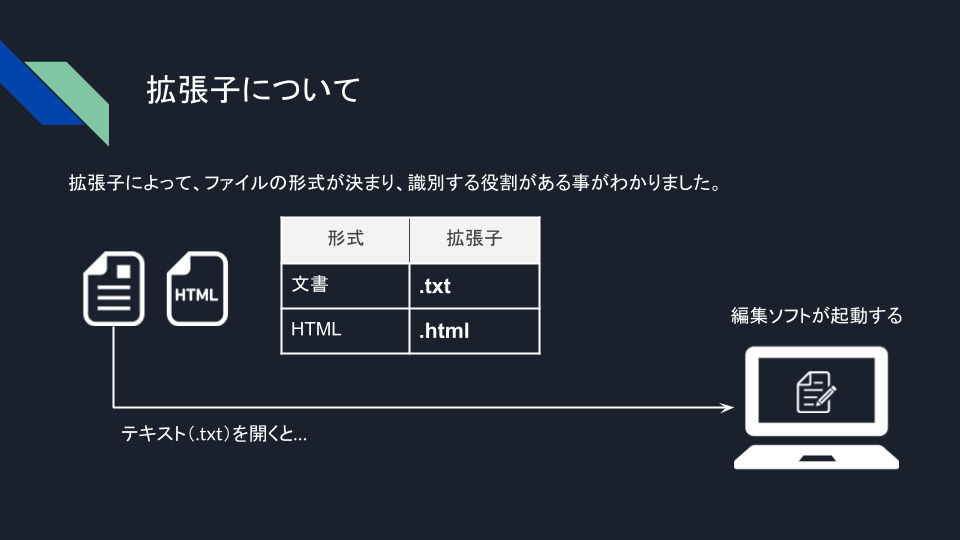
さて次に、テキストファイルとHTMLファイルにフォーカスを当ててみてみましょう!
- テキストファイル:txt
- HTMLファイル:html
このようになっています。
テキストファイルを開くと、通常、メモ帳やテキストエディタが開き、文字が表示されます。
これは、ソフトが「.txtということはテキストファイルだ!」と認識し、文字を読み取って、そのまま表示しているためです。
HTMLファイルは、Webブラウザ(ChromeやSafari、Firefoxなど)を起動して開きます。
これは、ソフトが「.html だからHTMLファイルだ!マークアップ言語だから構造を読み取って表示するぞ!」と認識します。
そしてブラウザの内部でタグを読み取り、構造を解析しブラウザ上に表示させているというわけです。
ちなみに、実際のWebサイトの開く仕組みとは異なるのでご注意ください。
実際のWebサイトを開く流れについては以下の記事をご参照ください。

また、具体的な内部処理について知りたい方は、以下の記事をご覧ください。
次に学習すべき事
今回は、本当に入門中の入門、数cmスタートラインを超えた程度です。
でも、焦らず自分のペースで学習を進めていきましょう。
これからどんどん楽しくなっていくはずです!
以下は、課題です。
●HTML タグを1つでも多く使って試す(覚えなくて問題なし!)
→同時にHTMLタグにどういうものがあるか、自分で検索してみましょう!
検索する力も大切な要素です。
●使ったHTMLタグをメモしておきましょう。
→好きなエディタを使って、自分のメモ帳を作成しましょう。
勉強したものが蓄積していく楽しさを味わえます!
さいごに
お疲れさまでした。
一度に全てを理解しようとせず、何度も読み返したり、自分で検索して、少しずつ理解していきましょう。
誰とも競う必要はないので、自分のペースを大切にしてください。
Slackというコミュニケーションツールを使って、初学者向けのコミュニティを運営しています!
気になる方は、お気軽に お問い合わせ からご連絡ください。
次にオススメ
次は、CSSという言語を使って、HTMLをパワーアップさせていきます!

参考文献
MDN HTML入門サイト