経緯
GoogleAnalytics で当ブログのアクセス解析をしたところ、下記のような結果になりました。
- 90%近くがスマホからのアクセス
- そのうち75%以上がiPhoneからのアクセス
- 国別でのアクセスは99%以上が日本
日本はiPhoneの普及率が高い、検索する時はスマホが多いということが分かります。
これまでPC画面での見栄えばかり気にしていたので、モバイル側での見栄えがよろしくありませんでした。

ずっと気になっていたんだけどね……。
やっと重い腰を持ち上げられたので、今回デザインの改修を行いました。
この記事で説明すること
下記の通りです。
- テーマの種類に関して
- デザインをカスタマイズする方法について
- レスポンシブデザインにする方法
テーマの種類
そもそもテーマとは
WordPress自体を機能拡張したものや、デザインが最適化されたものを1つのまとまりにしたものを「テーマ」と呼びます。
概念に近いので、「そういうもの」くらいの認識で問題ありません。
ちなみに「テンプレート」とは異なります。
テンプレートは、記事を投稿する際に雛形となるものを定義しているファイルです。
お問い合わせやプロフィールページのような固定ページや、画像ファイルなどの制御を担います。
これらのテンプレートをまとめたものが、テーマです。
WordPress公式のものから、個人開発のもの、有料無料と、テーマには幅広い選択肢があります。

自分に合ったテーマを
探してみてくださいね!
親テーマと子テーマ
テーマをアップデートすると、カスタマイズしたデザインなどが消えてしまう恐れがあります。

せっかく修正したのに、
アップデートの度に修正するの?
面倒くさいな……。
そこで、「子テーマ」という親テーマを継承した物を使用します。
子テーマは、親テーマをベースとしたデザイン定義ファイル(CSS)を修正するためのテーマです。
これにデザインの修正を加えることで、大元の親テーマのアップデートが行われても修正が消えることを防げます。
デザインをカスタマイズする方法について
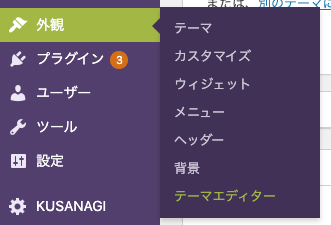
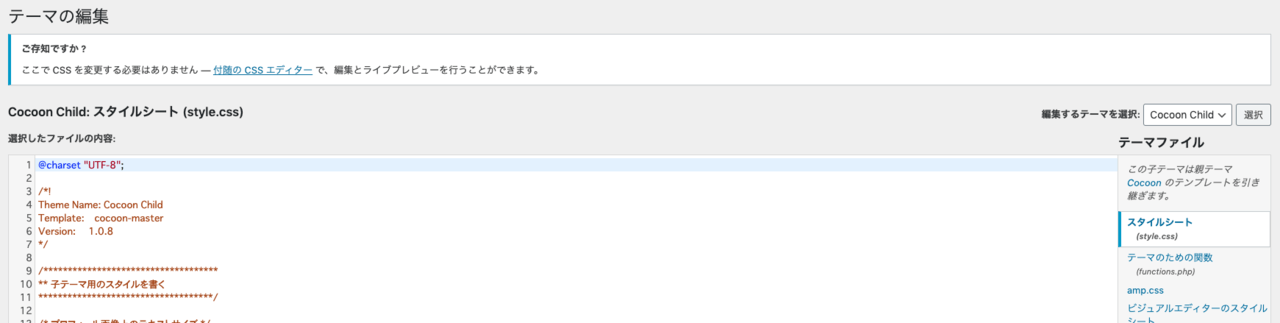
ダッシュボード → 外観 → テーマエディター の順に選択します。
上のような画面になったらOKです。
このエディター上でデザイン修正を加えていきます!
子テーマを有効した状態にしておきましょう。
無い場合は、自分で作成することも可能です。
私はCocoonという無料のテーマを使用しています。
Cocoonには子テーマがあるので、それを使って進めていきますね。
編集できない時は
テーマエディターの下に「変更を保存するには事前にこのファイルを書き込み可能にする必要があります。」と表示されている場合、ファイルの更新ができません。
それは、ファイルのパーミッションが許可されていないからです。
WordPressをインストールしているサーバにアクセスして、該当ファイルのパーミッションを変更しましょう。
|
1 2 |
形 式:/WordPress/DocumentRoot/wp-content/themes/[自分の選択しているテーマ名]/style.css 私の場合:/WordPress/DocumentRoot/wp-content/themes/cocoon-child-master/style.css |
|
1 2 3 |
コマンド:chmod 私の場合:[書き込み可能にする場合]chmod 666 style.css [元に戻す場合]chmod 644 style.css |
自分のブログのデザインを勝手に変えられるなんて嫌ですよね。
権限を全て許可しておくと、外部からそのような操作も可能になってしまいます。
セキュリティ面、自分の気持ちのためにも権限の管理は重要です。
レスポンシブデザインにする方法
「CSSメディアクエリ」という、Webページを開いた際の環境によって見栄えを切り替える仕様を利用します。
このメディアクエリを使用するのは簡単で、「media-screen」で画面幅を定義します。
これでスマホの画面、タブレットの画面、パソコンでの画面…のように環境ごとに表示させるデザインを切り替えることができます。
実際に私が書いているCSSの一部を抜粋します。
Cocoonの子テーマには、コメントでどこに何を書くべきか記載されています。
サンプルコード(CSS)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
@charset "UTF-8"; /*! Theme Name: Cocoon Child Template: cocoon-master Version: 1.0.8 */ /************************************ ** 段落 ************************************/ p { margin-left: 30px; margin-right: 30px; } /************************************ ** レスポンシブデザイン用のメディアクエリ ************************************/ /*1240px以下*/ @media screen and (max-width: 1240px){ } /*1030px以下*/ @media screen and (max-width: 1030px){ } /*768px以下*/ @media screen and (max-width: 768px){ } /*480px以下*/ @media screen and (max-width: 480px){ p { margin-left: 10px; margin-right: 10px; } } |
max-width: 100px 画面が最大100px以下までこのCSSを適用するという意味になります。
min-width: 100px とすれば、100px以上の場合このCSSを適用するということになります。
ざっくりまとめ
私が思っている以上に、スマートフォンが普及していると実感しました。
ざっくりやり方をまとめました。下記の通りです。
- 子テーマを有効にする
- テーマ配下のCSSファイルを編集する
- CSSプロパティを書く際は、メディアクエリで画面ごとに分ける。
参考文献