
どうもこんにちは!
サバ缶(@tech_begin)です。
業務で、Androidアプリのアイコンを変更する対応を行いました。
いくつか落とし穴があるので、これからアイコンを設定される方が失敗しないようまとめました。
参考にしていただけると嬉しいです!😊
『Image Assets Studio』でお手軽アイコン作成
まず、前提としてこれを押さえておきましょう。
Image Assets Studio を使えば、1枚の画像から全てに対応した画像を生成することが可能です。
「全て」というのは、過去のAndroidOSバージョンや、画面サイズに応じたアイコンということです。
具体的な方法は、下記の公式ページを参照ください。
アイコン用の画像を複数準備しなくても、大きいサイズのアイコン1つあれば一度に作成してくれる便利なツールなので活用しましょう!
GooglePlayストアのアイコンを変更する方法
アイコン設定の落とし穴
当初、Image Assets Studioを使えば、ストア表示用のアイコンも設定できると思っていました。
しかし、反映されていないことが発覚!

しかもお客さまのアプリをリリースした後に!
結構焦りました……。
原因の調査
『stackoverflow』という海外の技術系QAサイトを確認してみました。
https://stackoverflow.com/questions/13895390/what-does-the-ic-launcher-web-png-in-my-project-root-do より
Google Playストア用の高解像度アイコンのためにあるよ。
しかし、この解答は2012年のものです。
それまでは「ic_launcher-web.png」を変更することでストア上で表示されるアイコンも変更することができたようです。
さらに調査
そんなこんなで調べていたところ、Googleのデベロッパー向けブログにこんな記事が。
ざっくりまとめると、
GoogleはUX向上のために、アプリアイコンのデザイン仕様を変更するよ。
(2019年)4月上旬には、GooglePlayConsole に新しいアイコンをアップロードして、
新しい仕様に準拠していることを確認できるようになるよ。
つまり、現状の GooglePlayConsole(Android開発者用の管理画面)から設定できるというわけです!
対応策
すみません、前置きが長くなりました。
リリース済みのアプリケーションを選択します。
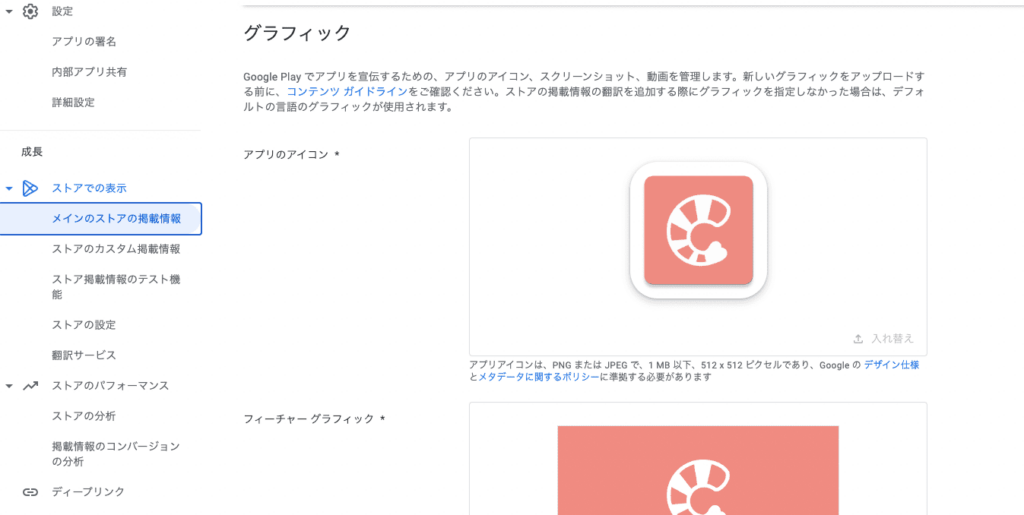
そして、画面左側のメニュー > 『成長』 > 『ストアでの表示』 > 『メインのストアの掲載情報』を選択します。

すると、ストアで表示される情報を編集できる画面が表示されます。
下にスクロールすると『グラフィック』という項目が表示されるので、そこから画像を変更します。
まとめ
GooglePlayストアに表示されるアプリのアイコンを変更する方法をご紹介しました。
個人的には、情報が少ないと感じました。
今後もGoogle側で変更が加わって設定方法も変わってくると思います。
当ブログでも引き続きキャッチアップして、記事としてまとめていこうと思います。
お役に立てると嬉しいです!😎